![]() Hjärtligt
Hjärtligt
Ett enkelt sätt att lägga till hjärtan är att gå in i Ändra redigerare (nere i högra hörnet) och sedan bara lägga till koden ♥ där du önskar infoga ett hjärta. I detta fallet går det bra att gå ur HTML läget genom att klicka på Ändra redigerare igen och fortsätta skriva.
Vill du dessutom att hjärtat ska ha en annan färg går det naturligtvis också att fixa (detsamma gäller naturligtvis om du vill byta färg på en text). Du letar upp de hjärtan du vill byta färg på och skriver <font color="#fdbc3e">Texten</font>. Sifferkoden ändrar du till den färg du vill ha. En exempelsida på olika färger och deras koder finner du HÄR.
OBS! När du lägger till färgkoden i HTML-läget kan du inte gå ändra redigerare då försvinner färgändringskoden.

![]() Ändra storlek på texten
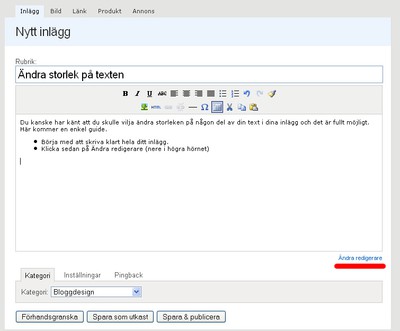
Ändra storlek på texten
- Börja med att skriva klart hela ditt inlägg.
- Klicka sedan på Ändra redigerare (nere i högra hörnet)

- Du är nu inne i ett läge där du kan skriva HTML-kod.
- Leta upp de ord du vill ändra storlek på (använd Ctrl+F för sökfunktion om du har svårt att hitta)
- Lägg in <font size="3"> framför ordet och lägg sedan in </font> efter ordet.
- Det finns 7 olika storlekar att välja på och storleken avgörs av den siffra du skriver in efter font size. Storlekarna ser ut så här;
- OBS! Tänk på att du inte kan ändra redigeraren efter du gjort dina ändringar, då försvinner de. Det är därför du ska skriva inlägget först och sedan gå in i HTML läge.
font size=1
font size=2
font size=3
font size=4
font size=5
font size=6
font size=7

![]() Anna's Australia
Anna's Australia


![]() Html koder
Html koder
- Fetstil ----------------> <b>Din text</b>
- Kursiv stil ------------> <i>Din text</i>
- Lägga in en bild ---> <img src="adressen till bilden">
- Länk ------------------> <a href="adressen till sidan">Länktext</a>
- Bild som länk ------> <a href="adressen till sidan"><img src="adressen till bilden" border="0"></a>
- Annat typsnitt -------> <font face="namnet på typsnittet">Din text</font>
- Storlek på texten --> <font size="1-6">Din text</font>
- Annan färg ----------> <font color="din färg">Din text</font>
- Allt i samma kod---> <font face="typsnittet" color="färgen" size="storleken">Din text</font>
- Centrera något -----> <center>Texten eller bilden</center>
- Radbrytning -----------> <br />
- Understruken text -----> <u>Din text här</u>
- Mellanslag -------->
- Överstruken text --------> <strike>Din text</strike>

![]() Google translate
Google translate
Just click on the flag in the left column to translate the entire blog.


![]() Ny funktion - Anna tipsar
Ny funktion - Anna tipsar
 Har introducerat en ny del på min blogg som jag kallar "Anna tipsar". Jag gillar att testa nya saker och min blogg utvecklas hela tiden för att sammanlänka alla mina aktiviteter på internet så som Facebook, Twitter och nu senast alltså Google Reader.
Har introducerat en ny del på min blogg som jag kallar "Anna tipsar". Jag gillar att testa nya saker och min blogg utvecklas hela tiden för att sammanlänka alla mina aktiviteter på internet så som Facebook, Twitter och nu senast alltså Google Reader.Menyn hittar du i den vänstra kolumnen och där hamnar de fem senaste tipsen uppdaterade från Google Reader. Det finns även en länk där du kan nå alla mina delade objekt i min Google profil - Visa alla.

![]() Julstädad blogg...
Julstädad blogg...

Med signaturen:


![]() Grinchen är julpimpad...
Grinchen är julpimpad...


![]() Kunde inte...
Kunde inte...


Signaturen ser ut så här

![]() Bloggdesignhjälp
Bloggdesignhjälp

body { Hela bakgrunden - röd i bilden
a { Länkar som finns i inläggen
#wrapper { Den delen som man bygger själva bloggen på, "pappret" - grönaktig i bilden
#header { Den snygga bilden överst - Annas Vardag
#side { Sidkolumnen med länkar och din profilbild
#content { Kolumnen med dina inlägg -röd färg i bilden
h3 { Rubrikerna till inläggen
.navheader { Rubrikerna i sidkolumnen
.nav a { color: #000000; } Länkarna i sidkolumnen
.entrybody { Själva texten i inläggen
.entrymeta { Datumet, tiden, permalinkg, trackbacks som står under inläggen
.entrymeta a { color: #E04201; } Kategorin och antalet kommentarer som står med punkten ovan
.commentheader { Rubriken i kommentarerna, dvs, där den som kommenterars namn står
.commenttext { Själva texten som kommenteras
.commentmeta { Datumet och tiden under kommentarerna
.commentmeta a { color: #809FFF; } Länken till den blogg som nån kommenterar från
.separator { Linjen mellan inläggenAllting är ganska logiskt.
nav = orientera er till sidkolumnen
entry = orientera er till inläggskolumnen
comment = sidan med kommentarer
meta = den lilla texten med tid och datum
a = länkar
Jag skulle gärna vilja ta åt mig äran själv för min bloggdesign men riktigt så är det inte. Visst jag har själv designat och gjort den helt själv men jag har haft god hjälp av en superbra sida: Designa din blogg - makes magic happen.
Några tips från nämnda blogg som jag har använt mig av på min sida är:

- Vill du lägga till en ikon framför rubriktexten som jag testat här kan du hitta hjälp om hur man gör på just den nämnda hemsidan, nämligen HÄR.
- Gårdagens ändringar innebar även att jag la till en dubbellinje under min rubrik och beskrivning hur man gör det får du HÄR.

- Vill du som jag automatiskt ha en signaturbild i slutet på alla inlägg ska du titta på guiden som du finner HÄR. Tänk på att om du ändrar något i en kodmall så måste du upprepa det i alla kodmallarna för att ändringen även ska synas på alla sidor i din blogg.

- När du gör om din header och lägger in en egen bild (hur man gör det finns beskrivet HÄR) så försvinner även länkfunktionen som finns på orginalheadern. Vill du att din nya header ska vara en länk kan du enkelt fixa det. Kolla HÄR för instruktioner.

- Vill du infoga en liten symbol för kommentarer som jag har gjort kan du läsa hur man gör HÄR.

LYCKA TILL!

![]() Ny höstdesign...
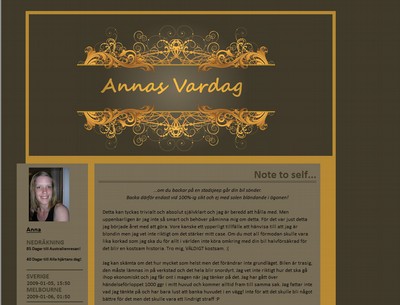
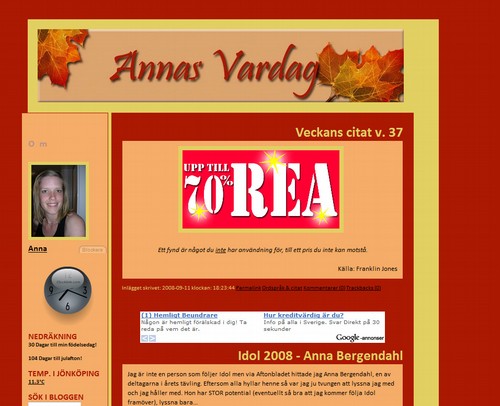
Ny höstdesign...


![]() Ny somrig design...
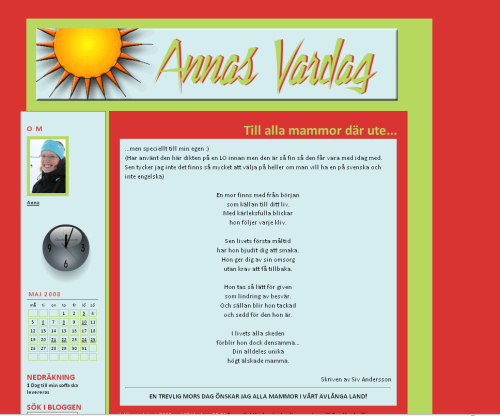
Ny somrig design...
Skulle vilja vara lite mer haj på det där med kodningen så jag kunde göra något lite flashigare, men det kanske kommer en vacker dag. För er som inte minns det så hittar ni den förra designen här. Och det här är alltså den nya


![]() Vårfint...
Vårfint...



